微信服务号自定义菜单开发
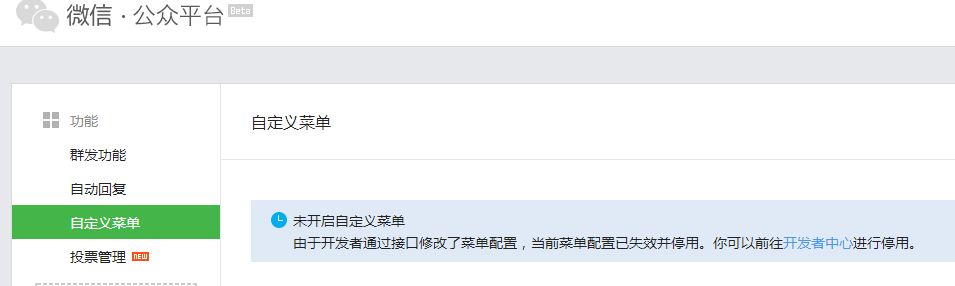
微信公众平台的菜单开发有两种方式,一种是在后台已可视化界面开发,这种方式开发简单,但不能使用开发者中心,失去了灵活性:
第二种是在开发者中心实现自定义菜单:
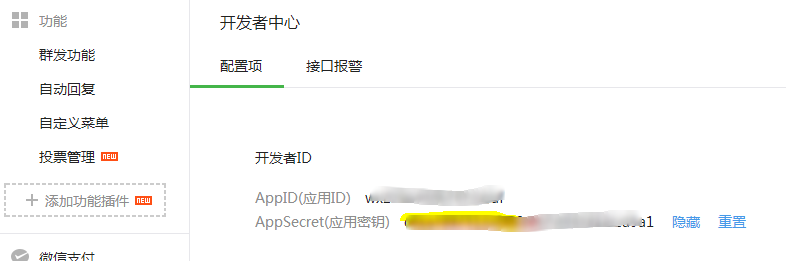
首先要获取appid和appsecret:

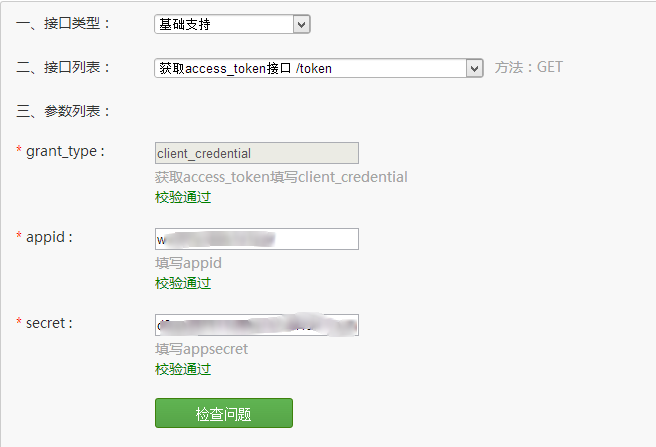
然后选择“开发者工具”中的“在线接口调试工具”,先获取ACCESS_TOKEN,填入上面的appid和appsecret::

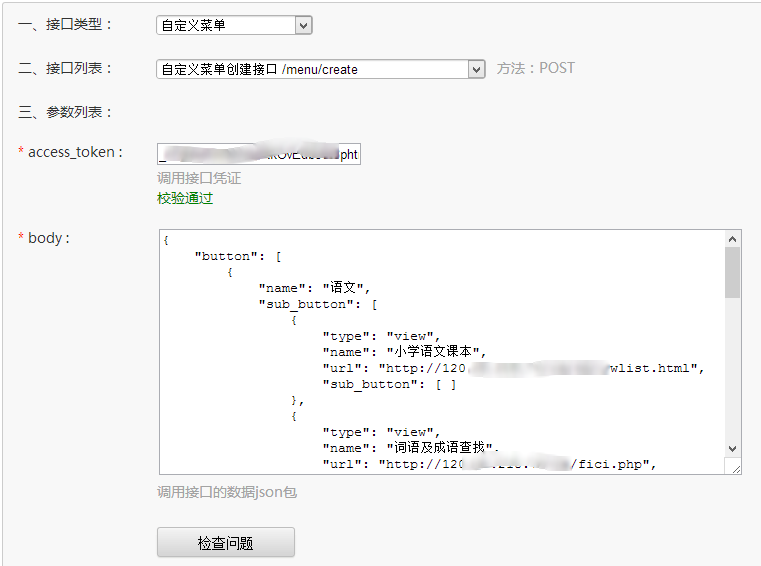
再创建自定义菜单:

自定义菜单说明可参考:
14
例如:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
1、click:点击推事件 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; 2、view:跳转URL 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
click点击菜单拉取消息时的事件推送
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,CLICK |
| EventKey | 事件KEY值,与自定义菜单接口中KEY值对应 |
click事件处理代码:
public function handleEvent($object,$mysite)
{
switch ($object->Event)
{
case "subscribe":
...
case "CLICK":
if($object->EventKey=="V1001_TODAY_MUSIC")
{
...
}
...
}
}






发表评论